前天是使用 Facebook Graph API Explorer 來測試 API ,今天要正式使用 jQuery 來取得 Facebook API 的資料。
var token = 'CAACEdEose0cBAKIRhJ8OAdgv4fJsZCRpiNODnMTCBxxmc828KTlbnbiU6Yvzww4sIj08oXWeWyzgzwHfebjtO4umMX7g87nYGJjC881qY0SvZCHiEeRtT3exXWIYGtfRIRt4fWeVctAS3pJKGOuGWOm33lZCnGZALmHRgnLA7TEOsql3ZBZB4xPgUslou0vvnF6MwTw2dWk3XoiPFZAZCUyVRNxuEiOCzecZD';
$.ajax({
url: 'https://graph.facebook.com/v2.1/changeeinfo/feed?access_token=' + token,
type: 'get',
dataType: 'jsonp',
success: function(response) { // callback 回呼
console.log(response);
}
});
第一行程式碼是透過 Graph API Explorer 取得的 AccessToken ,範例裡面的 AccessToken 一定已經過期了,所以直接複製貼上一定是會有錯誤的,要先去更新 AcceseToken。$.ajax() 裡面要帶入的設定為一個物件,裡面有 url, type, dataType 等屬性,當成功取得資料時就會去執行 success 的函式,也是利用回呼(callback)函式的特性 response 就是我們取得回來的資料。除了成功 success 的狀態以外,也有失敗 error 時的狀態,還有非常多的設定可以去參閱 jQuery 文件。
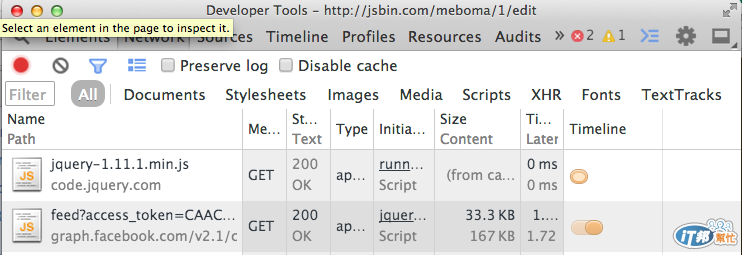
開發工具中的網路,可以監測到所有網路的行為,下圖就可以看到取得塗鴉牆的資料總共多少大小,花了多少時間,整個網站要先等 jQuery 載入完成才會進行取得 API 資料的動作。

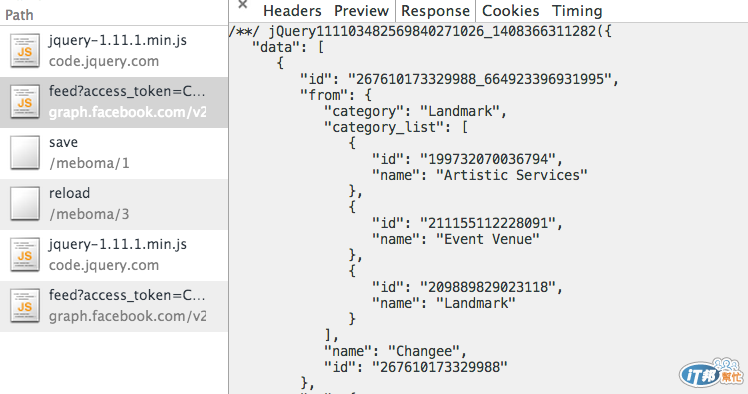
再點進去看細節,則可以直接看到成功取得的資料在 Response 裡面。

另外可以試試加入更多不同參數,例如加上 fields 為 message ,限定只顯示訊息這個欄位,更可以設定 limit 去限定每次返回的資料筆數。
changeeinfo/feed?fields=message&limit=10
var token = 'CAACEdEose0cBAKIRhJ8OAdgv4fJsZCRpiNODnMTCBxxmc828KTlbnbiU6Yvzww4sIj08oXWeWyzgzwHfebjtO4umMX7g87nYGJjC881qY0SvZCHiEeRtT3exXWIYGtfRIRt4fWeVctAS3pJKGOuGWOm33lZCnGZALmHRgnLA7TEOsql3ZBZB4xPgUslou0vvnF6MwTw2dWk3XoiPFZAZCUyVRNxuEiOCzecZD';
$.ajax({
url: 'https://graph.facebook.com/v2.1/changeeinfo/feed?access_token=' + token + '&fields=message&limit=10',
type: 'get',
dataType: 'jsonp',
success: function(response) {
logMessage(response.data);
}
});
var logMessage = function(feeds) {
for (var i in feeds) {
console.log(feeds[i].message);
}
};
當我們從塗鴉牆取回來資料,我們要處理過後顯示在網站上,這時候就需要用迴圈去一次把資料處理,再顯示出成果,在第 7 行我們將取得到的資料的 data 屬性傳送給 logMessage 這個函式,response.data 會是一個陣列,因此在第 12 行,利用迴圈讓陣列裡面的每一筆資料都跑一次,將訊息印在 console 中。
會使用迴圈後,我們要再利用 jQuery.append 來插入資料到網站中,
$(document).ready(function() {
var token = 'CAACEdEose0cBAKIRhJ8OAdgv4fJsZCRpiNODnMTCBxxmc828KTlbnbiU6Yvzww4sIj08oXWeWyzgzwHfebjtO4umMX7g87nYGJjC881qY0SvZCHiEeRtT3exXWIYGtfRIRt4fWeVctAS3pJKGOuGWOm33lZCnGZALmHRgnLA7TEOsql3ZBZB4xPgUslou0vvnF6MwTw2dWk3XoiPFZAZCUyVRNxuEiOCzecZD',
container = $('.container');
$.ajax({
url: 'https://graph.facebook.com/v2.1/changeeinfo/feed?access_token=' + token + '&fields=message&limit=10',
type: 'get',
dataType: 'jsonp',
success: function(response) {
logMessage(response.data);
}
});
var logMessage = function(feeds) {
for (var i in feeds) {
appendDialog(feeds[i]);
}
};
var appendDialog = function(feed) {
container.append('<div class="message">'+feed.message+'</div>');
};
});
在第 19 行,使用 append 將 div 元素插入網站,插入 DOM 的方法有 append 與 prepend ,前者是越晚插入的在最下面,後者則是越晚插入的在最前面,因此我們選擇使用 append。
